






팝업스토어 이벤트 이후, 브랜드는 다양한 온라인, 오프라인 유통 채널에 입점하게 되었습니다. 온라인 리빙 편집샵 콜렉션B를 시작으로 대명 소노 펫클럽앤리조트, 말론샵, SSG 하우디에 입점하기 시작했어요. 각각의 채널에는 모두 정해진 온,&오프라인 가이드라인과 레이아웃이 있었기 때문에, 제품, 제품 이미지, 브랜드 아이덴티티와 같은 브랜드 어셋이 왜곡되기도 했어요. 예를 들면, 이미지 해상도와 선명도가 떨어진다든가, 임의적으로 크랍이 된다든가, 비율이 왜곡된다든가 하는 문제들이요. 심지어는 브랜드 아이덴티티와 로고가 훼손되는 경우가 있었습니다. 그렇기 때문에 스페이스 아이덴티티를 만들었던 것처럼, 어느 채널에 입점되어 유통이 되어도 동일한 브랜드 인상을 전달하기 위해서는 디자인 가이드라인과 그 가이드라인 내에서 브랜드 어셋을 활용하는 규칙을 만드는 것이 중요했습니다. 뿐만 아니라, 이 가이드라인을 브랜드 웹 페이지에도 적용하고, 팝업스토어를 통해 얻었던 데이터를 웹 페이지 UX디자인에 반영하는 일도 함께 수행했어요. VOC를 통해 정성적 데이터를 UX디자인에 반영하고, 웹 페이지 내에서 유저의 동선을 구매로 연결시킬 수 있는 flow를 만드는 일도 함께 고민했습니다.







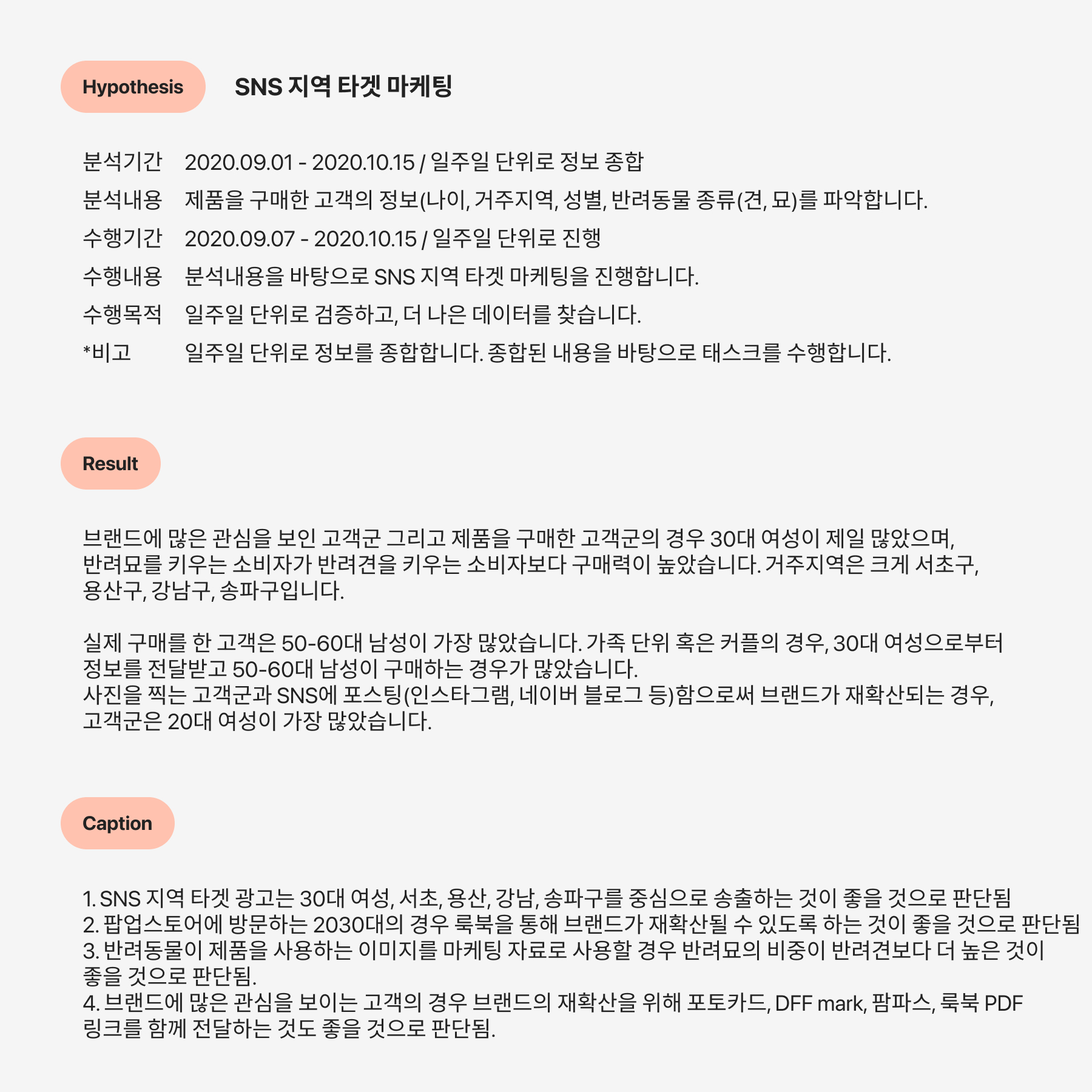
온라인과 오프라인 등 다양한 환경에서 동일한 브랜드 인상 전달할 수 있는 가이드라인을 만들어야 합니다. 다양한 유통 채널에서 브랜드 어셋을 쉽고, 효과적이고, 일관되게 사용할 수 있도록 규칙을 만들어야 합니다. 팝업스토어와 VOC 정성적 데이터 수집 방법을 통해 얻은 정보 위계(Information hierachy)와 유저의 동선을 구매로 연결시킬 수 있는 flow를 웹 페이지 UX디자인에 반영합니다. 유저가 브랜드를 접한 순간에 받았던 인상과 제품을 받고 처리하는 순간까지의 브랜드 인상은 일관되어야 합니다. 예를 들어, 제품의 퀄리티, 컬러, 지속가능성 부분에서 일관되어야 합니다. 브랜드를 접하고 제품을 처리하기까지의 생애주기를 확인하고, 온라인에서의 유저 경험이 오프라인에서도 전달될 수 있는 방법을 고민합니다.
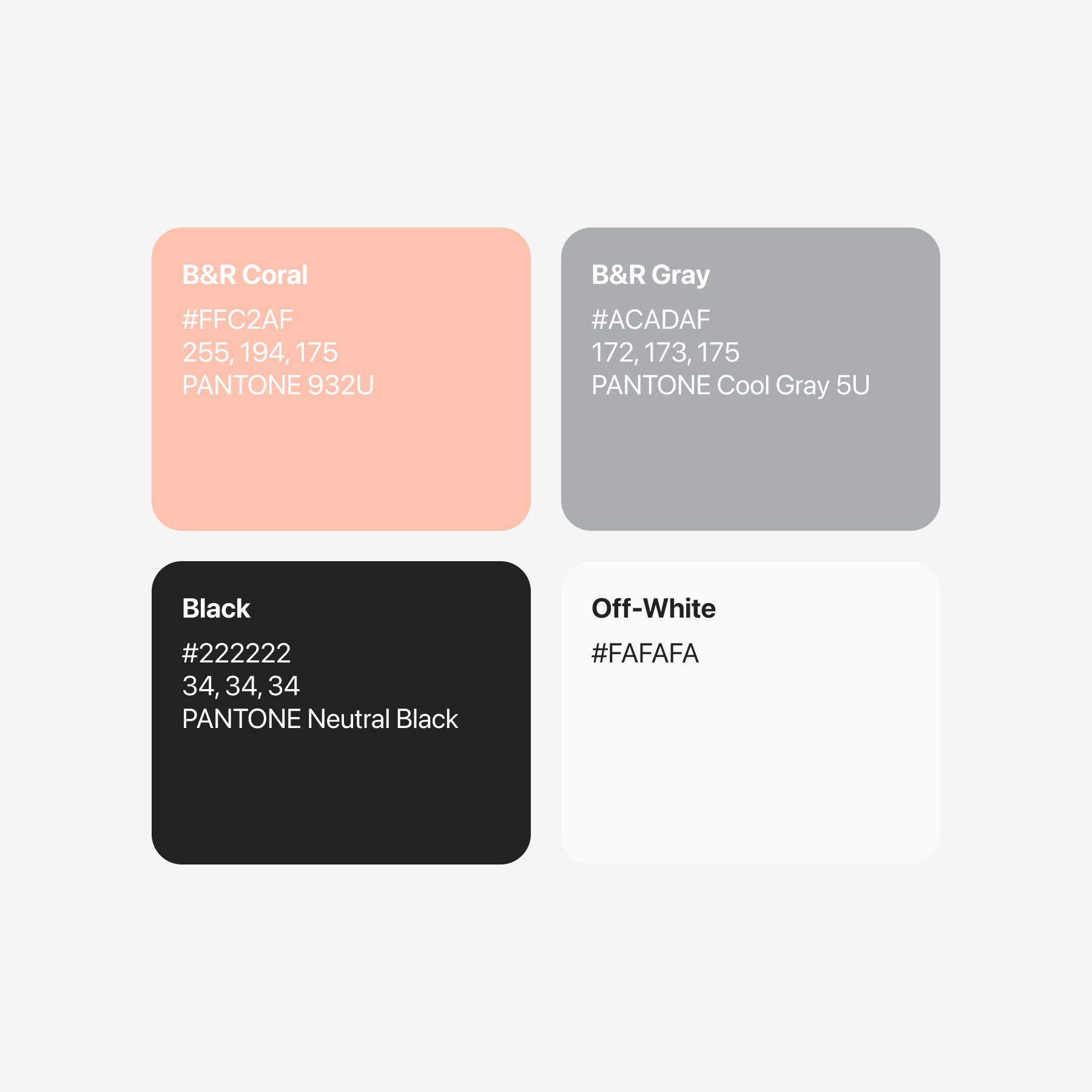
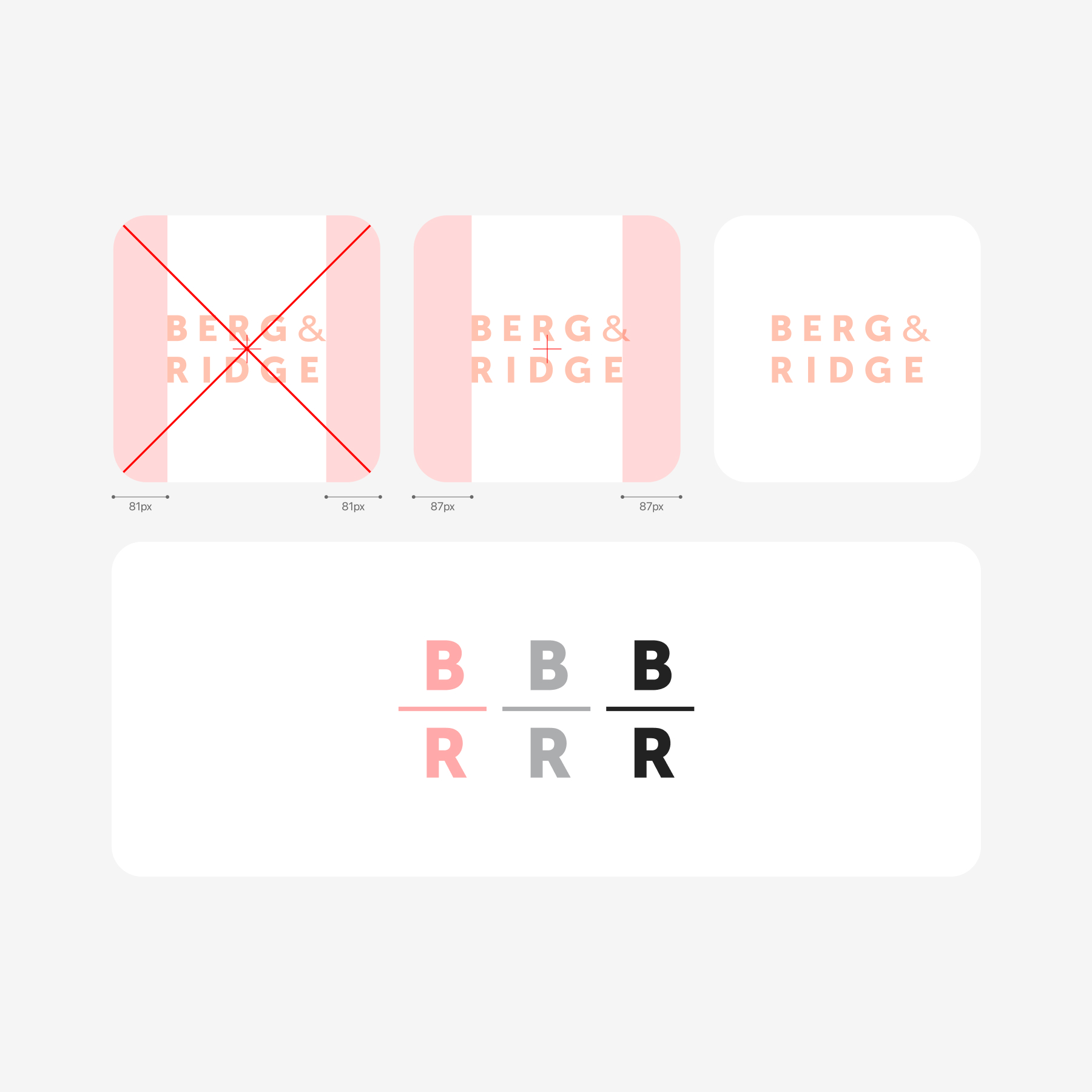
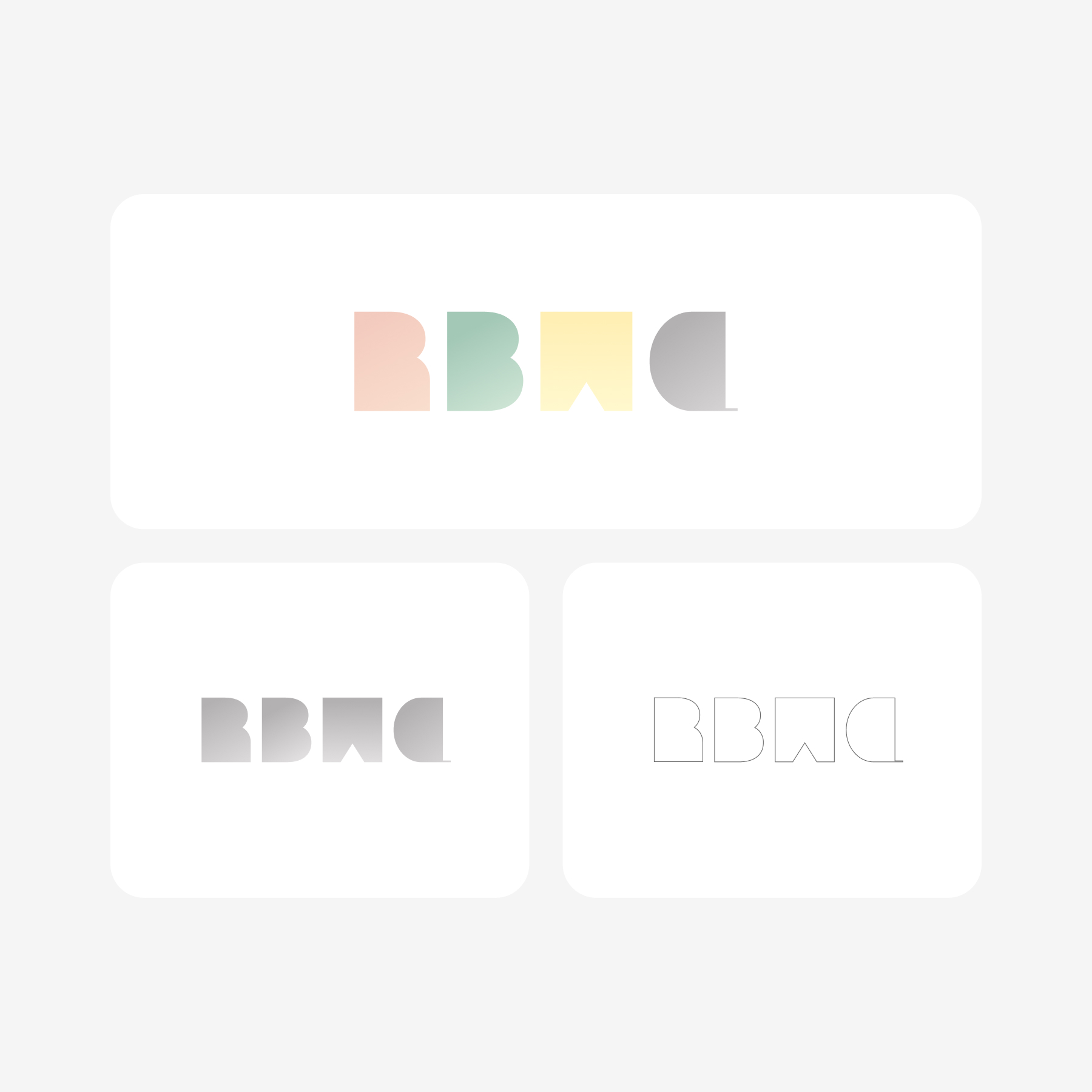
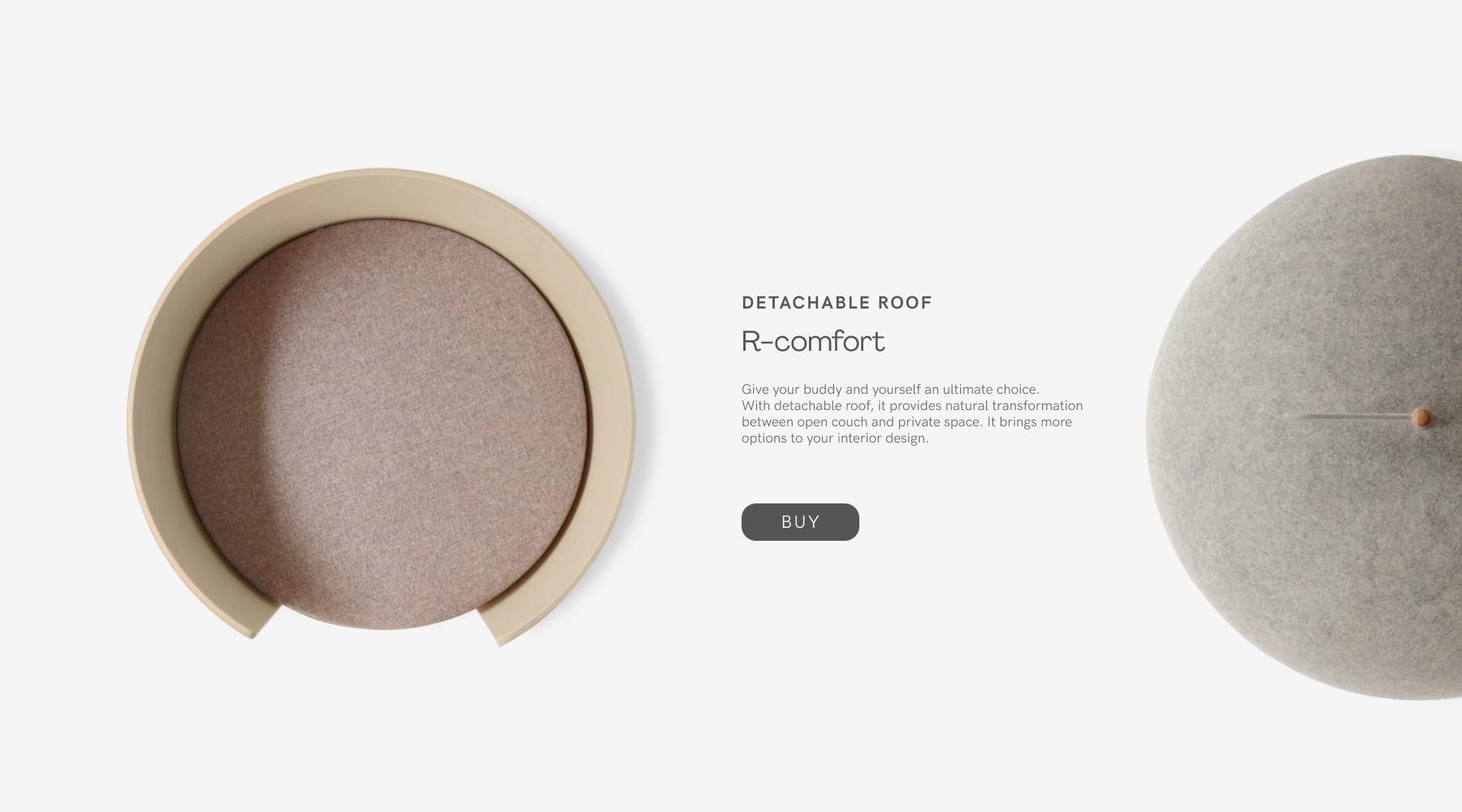
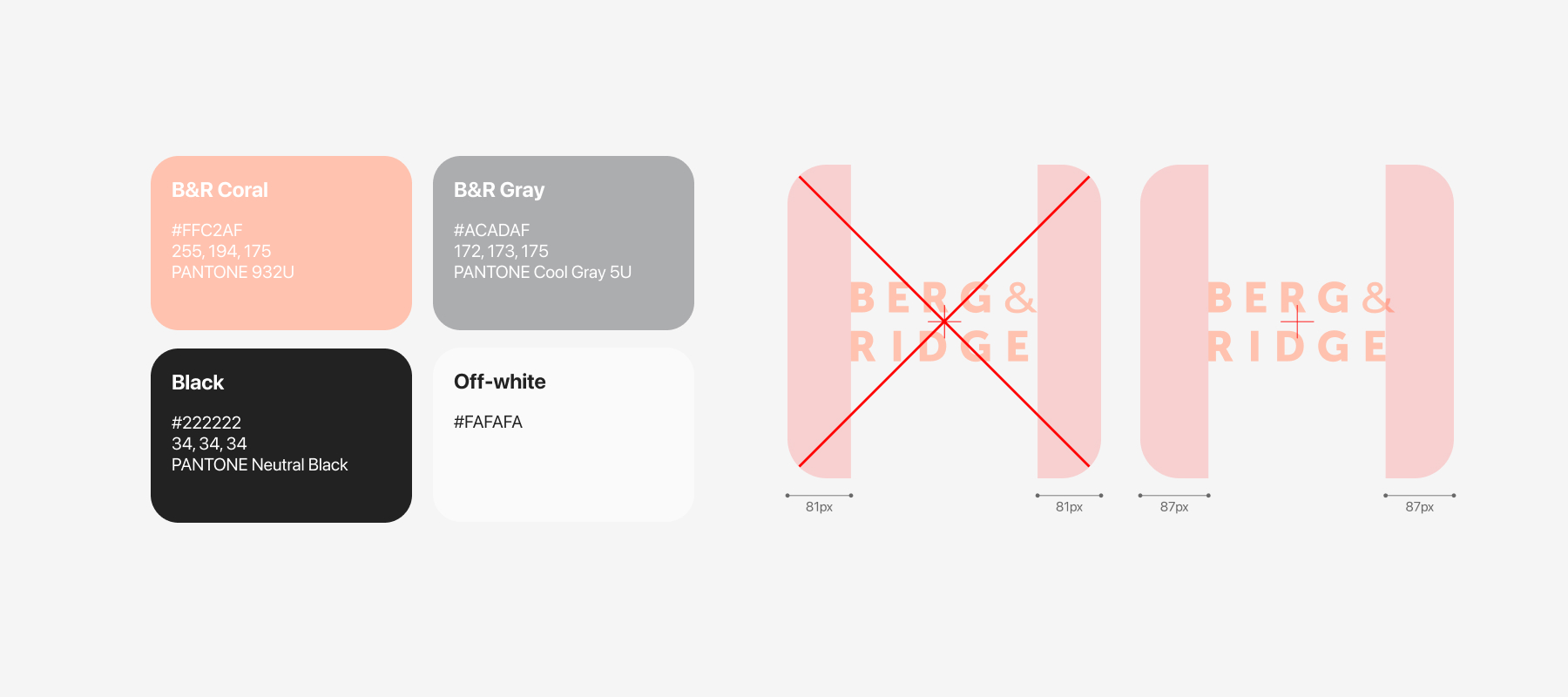
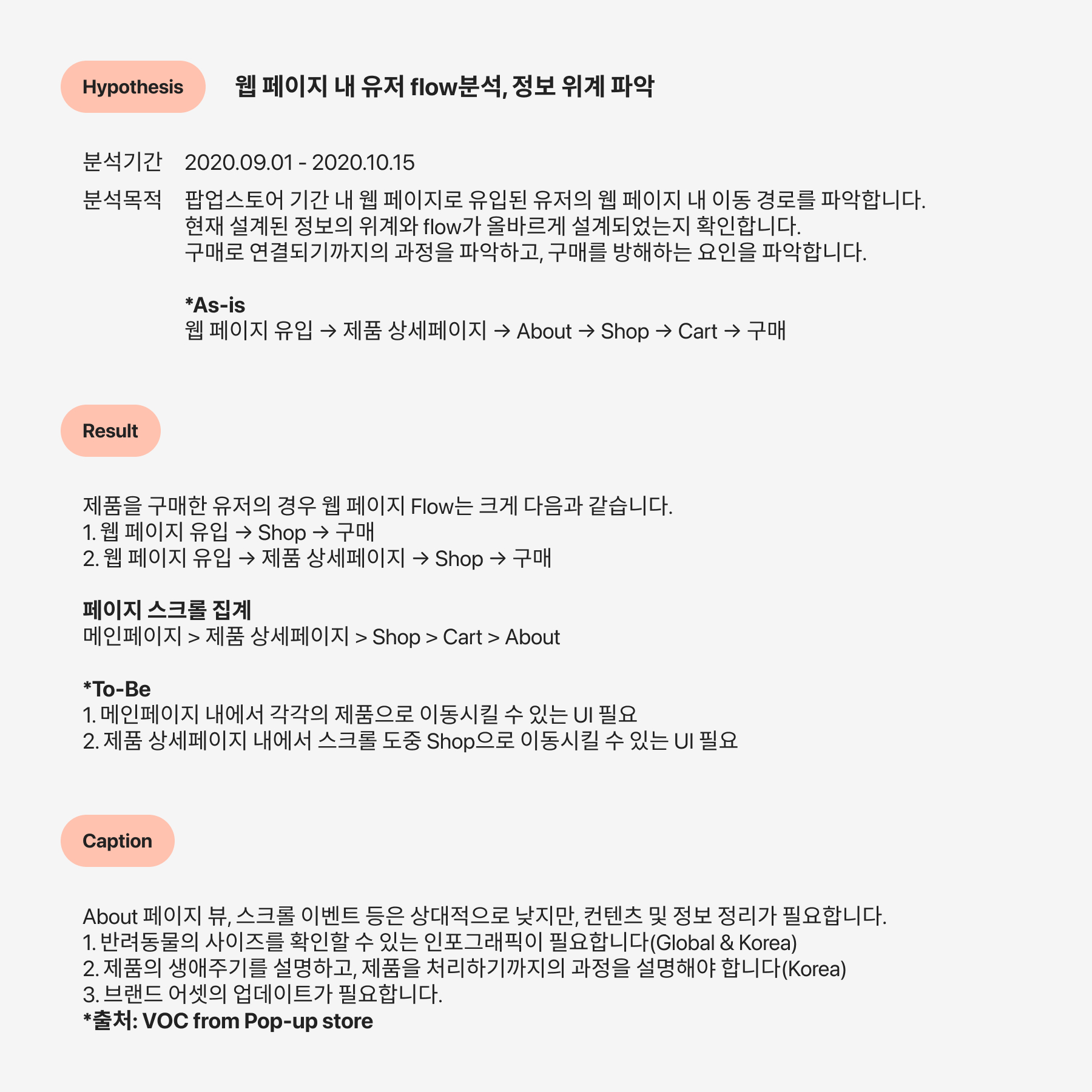
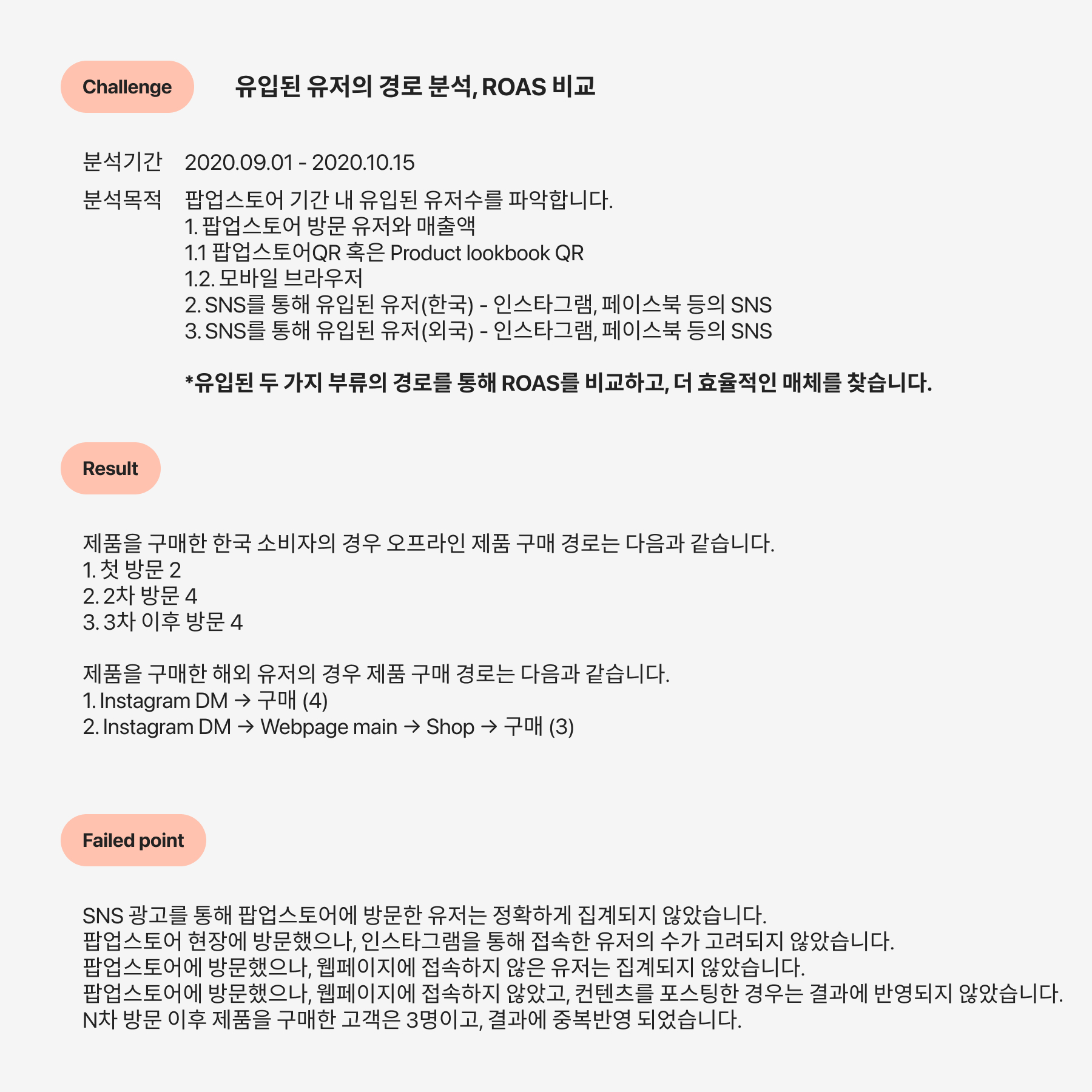
첫 번째로 브랜드 가이드라인은 크게 3가지로 나누어 규칙을 정의합니다. 브랜드를 표기하는 방법, 브랜드 어셋을 올바르게 사용하는 방법, 비쥬얼 가이드라인 세 가지로 나누어 규칙을 정합니다. 그 세부 항목으로 컬러, 사이즈, 레이아웃, 환경, 제한사항 등을 명확하게 정의합니다. 두 번째로 웹 페이지 UX디자인에서 정보 위계를 구분합니다. 유저가 웹 페이지 탐색을 시작하는 과정부터 끝내는 과정까지를 확인하고, 각각의 페이지와 개개인의 항목에서 제공할 수 있는 정보를 효과적으로 제공합니다. 마지막으로 유저가 브랜드를 접한 순간에 받았던 인상과 제품을 받고 처리하는 순간까지의 경험을 일관되게 설계합니다. 제품의 생애주기를 확인하고, 온라인에서의 유저 경험을 오프라인에서도 전달합니다.




Article written about the brand
Estimated views of the brand
Distribution channel extension
Co-work & collaboration proposal
Total revenue