January 9, 2024
10 best Figma plugins for UX/UI designers
Discover the bestest Figma plugins to boost up your design project

Eugene,
UX/UI Designer

Figma is a powerful UI design tool used by a lot of designers in the world of all skill levels. While it already comes packed with useful features to create beautiful, interactive designs, designers can take their workflow to the next level with plugins.
In this post, we'll explore the top Figma plugins that help designers like yourself save time and energy at every stage of the design process. It will include a summary of their features and benefits, instructions on how to use them, and our recommendations for which stage of the design workflow you can put it to best use.
Are you in a bit of a rush? Here's a quick list of the best Figma plugins for UX/UI designers:
10 best Figma plugins
1. WireFrame - Best for creating wireframes quickly
2. Feather Icons - The icon library with some basic icons
3. Lorem Ipsum - Fill your designs with placeholders in a click: text, images and even data!
4. Unsplash - Best for adding images to your Figma designs
5. Autoflow - Best for establishing simple user flows
6. ProtoPie - Best for turning your Figma designs into high-fidelity prototypes
7. UIGradient - 350+ gradients to add to frames, groups, and texts
8. TinyImage Compressor - Best for exporting compressed image files
9. Breakpoints - Preview responsive design layouts
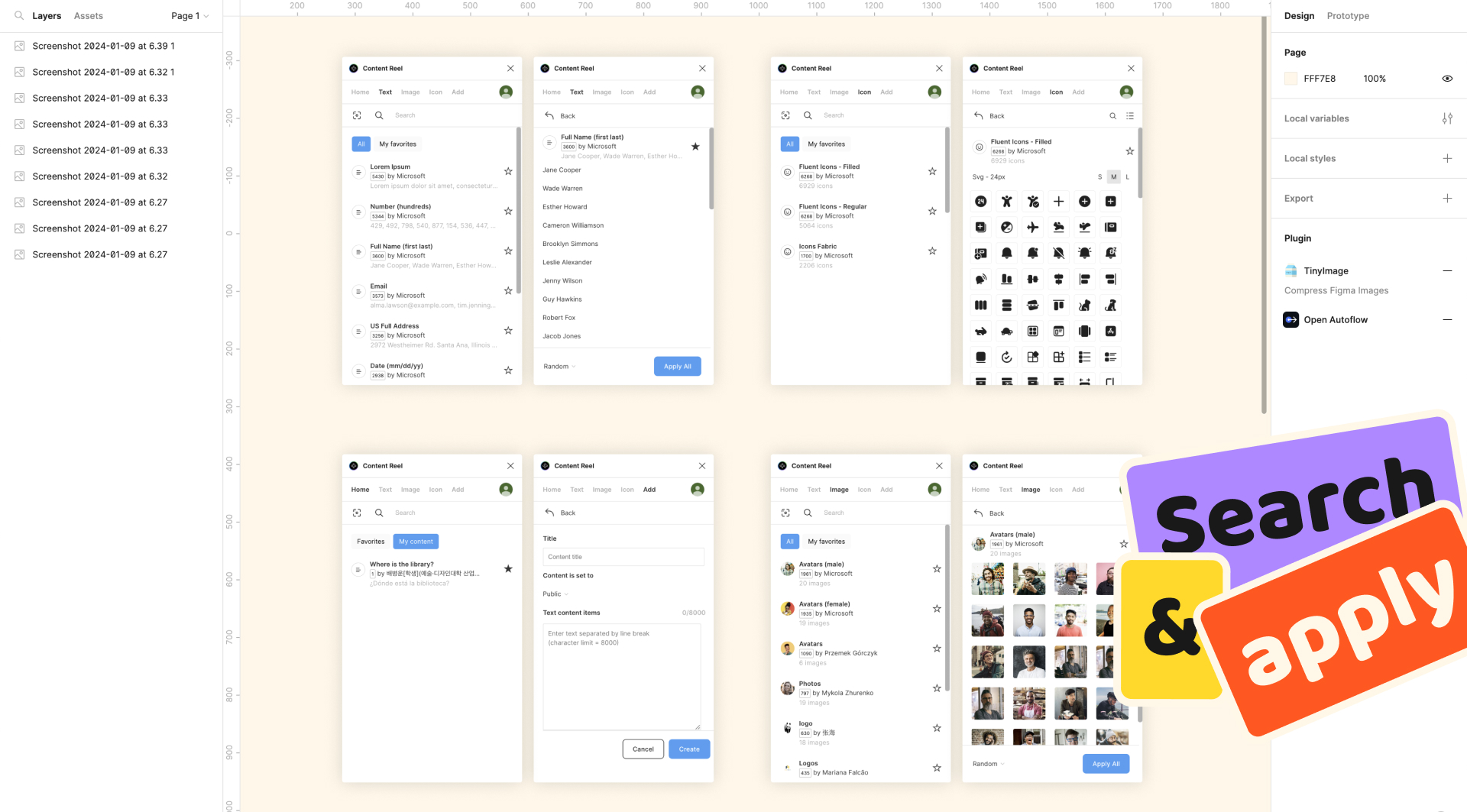
10. Content Reel - The place where you can get literally EVERYTHING

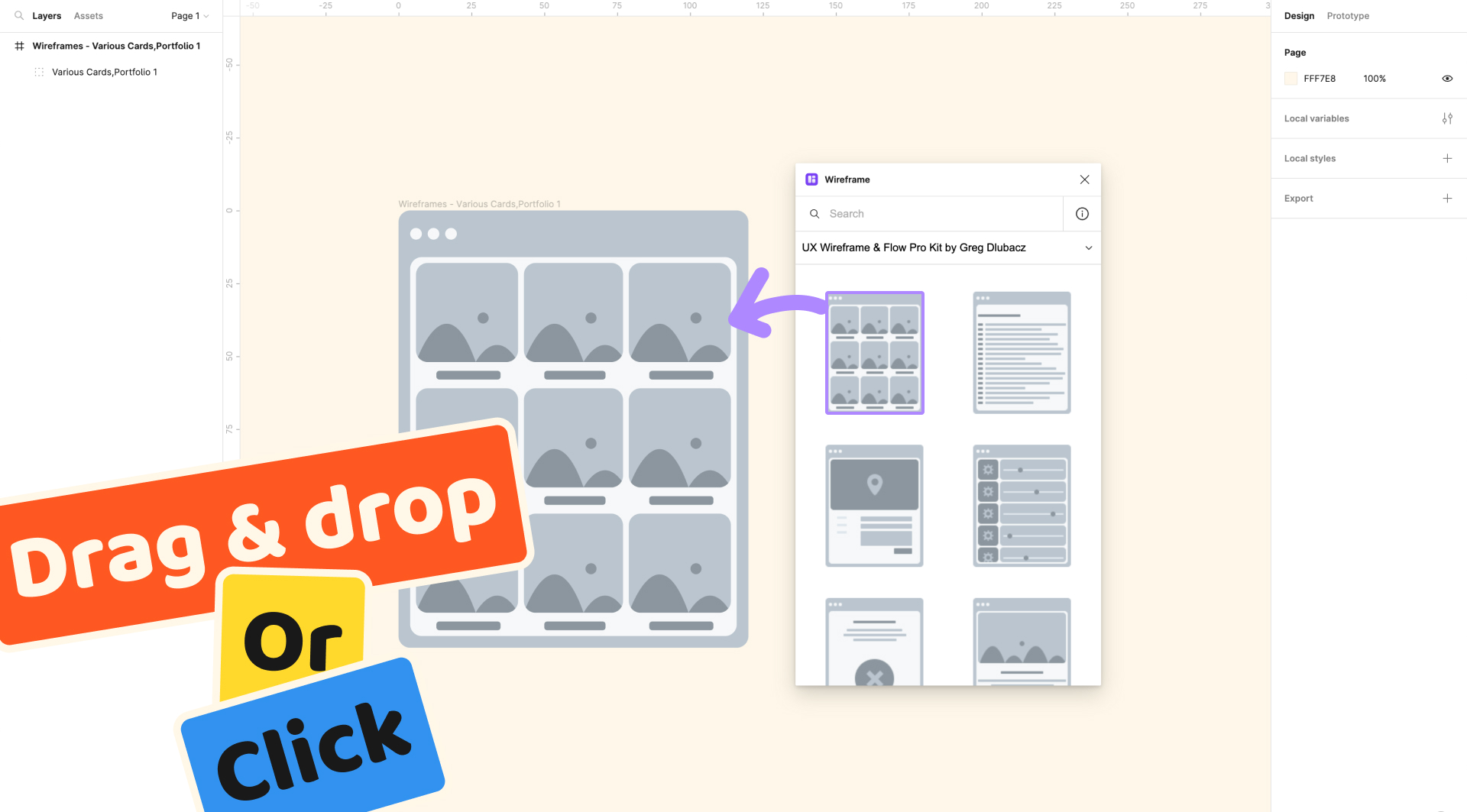
1. WireFrame: Best for creating wireframes quickly
Free Popular Wireframes library for everyone, Wireframe plugin is the best Figma plugin for creating beautiful wireframes, user flow, prototypes and basic structures, so no other kits, files or skills required! just drag and drop to add it on Figma, All the Wireframe can be used freely under creative commons license( We are thankful the creators and makers ), All files are SVG hence they are easily editable and the user can manage easily all wireframing and prototyping activities as per his/her needs.
The Wireframe plugin for Figma enables you to create wireframes, user flows, prototypes, and other basic structures for your designs without having to start from scratch. Complete with a free library including 350+ custom-built graphics for web and mobile, it is a great plugin for time-strapped designers. As an added benefit, you can also use the plugin while collaborating with co-workers in real-time.
How it works:
Install the plugin from here, and run it in your Figma design project.
Start dragging and dropping wireframes on Figma—that's it.
Pricing:
Free

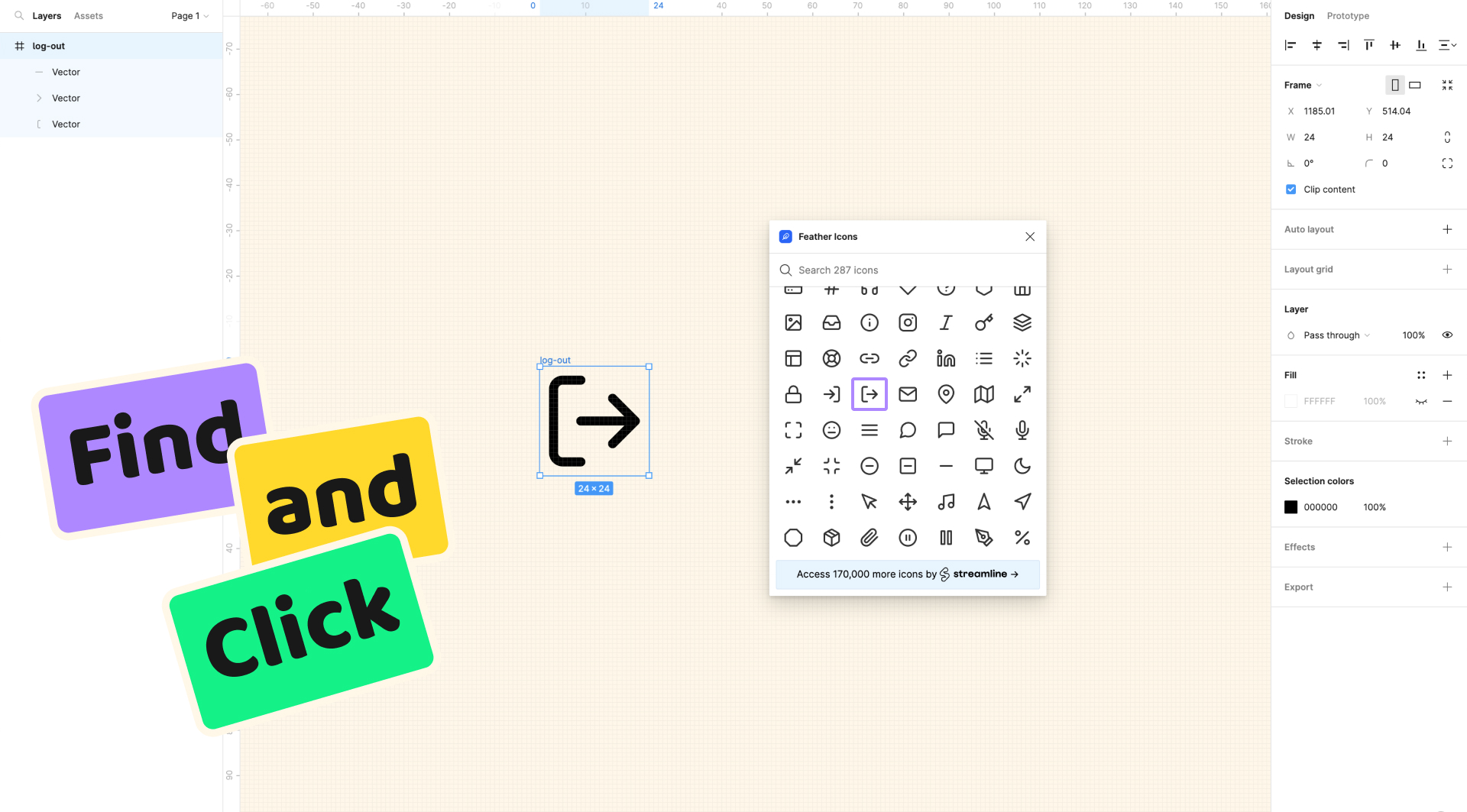
2. Feather Icons: The icon library with some basic icons
Feather icons is an icon library with some basic icons. This is a really good plugin though it has a very less number of icons compared to other icon plugins. This plugin is opensource so if you want to contribute to this you can do it from here.
How it works:
Install the plugin from here, and run it in your Figma design project.
Start dragging and dropping wireframes on Figma—that's it.
Pricing:
Free

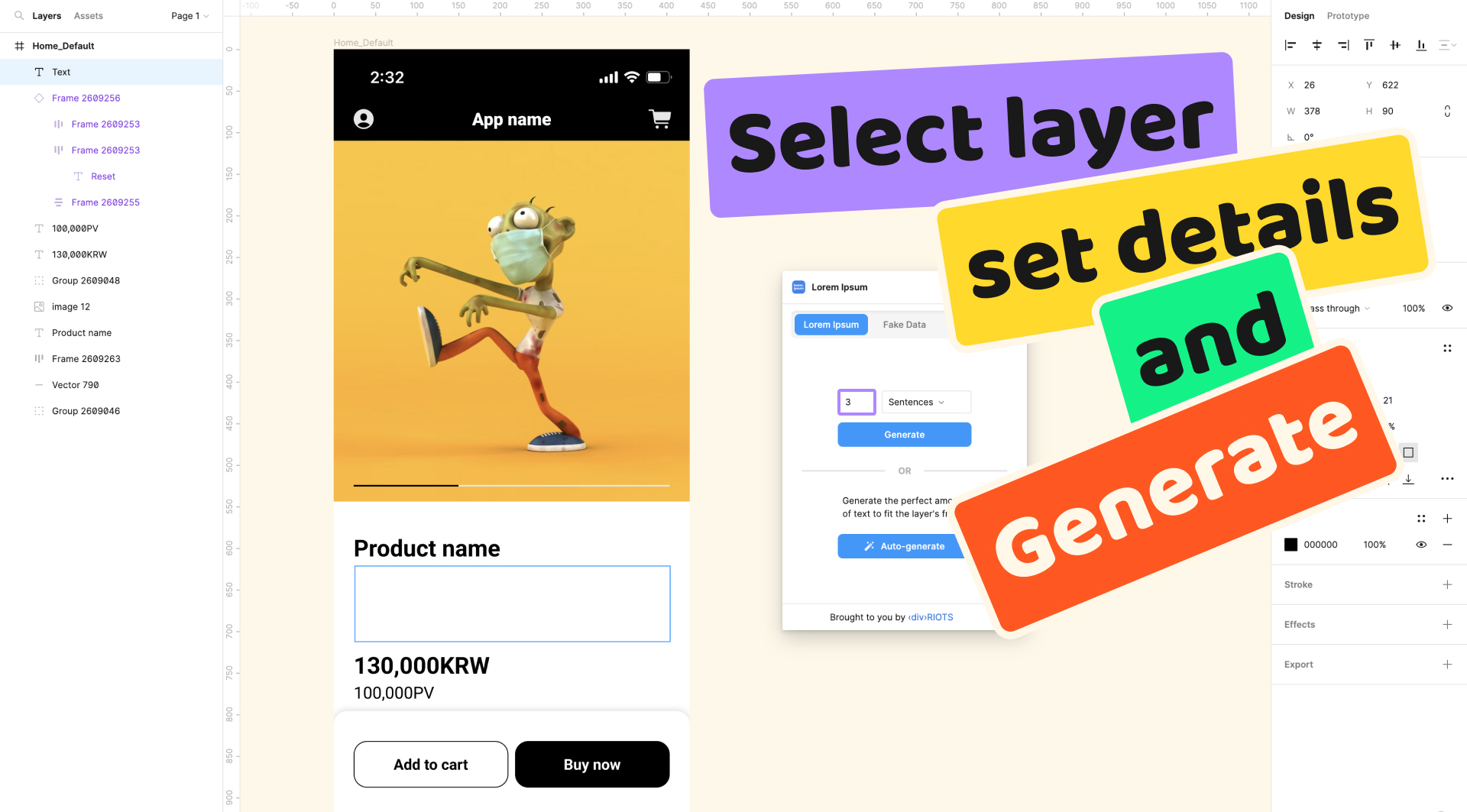
3. Lorem Ipsum: Fill your designs with placeholders in a click: text, images and even data!
Creating a website or app, but the copy isn't finalized yet? Lorem Ipsum is a Figma plugin that generates—you guessed it—Lorem Ipsum dummy text to fill multiple text layers in designs. The plugin also supports Figma's Quick Actions, allowing you to quickly generate text without even opening the plugin window and choose from eight different generator libraries, including Pirate Ipsum and Pizza Ipsum.
How it works:
Install the plugin from here, and run it in your Figma design project.
Select a text layer, and click on Generate. That's it!
Pricing:
Free

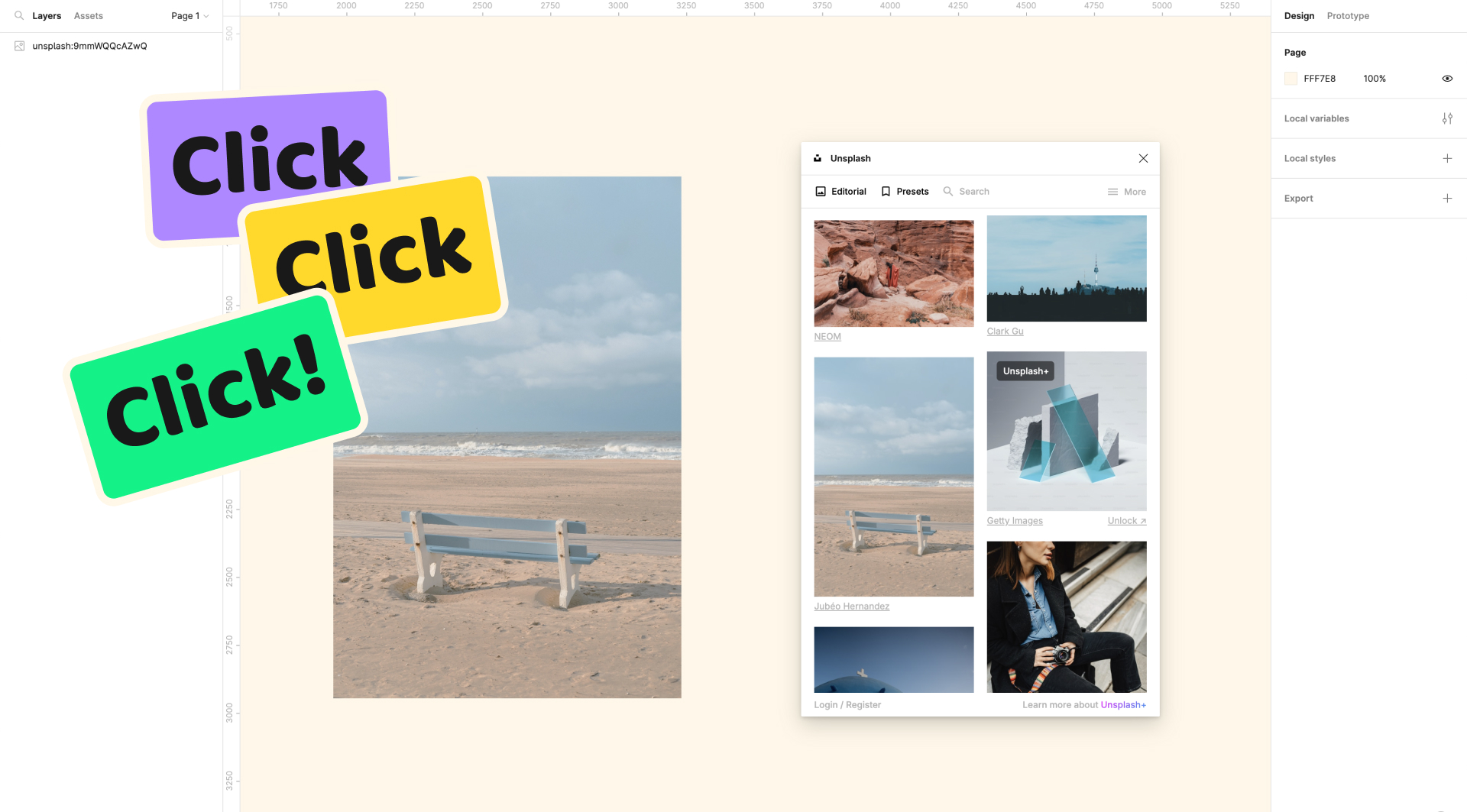
4. Unsplash: Best for adding images to your Figma designs
Unsplash is a Figma plugin that provides access to over 3 million free high-resolution images for you to insert directly into your designs. The Unsplash License allows images to be used freely for both commercial and personal projects. No more adding random images when you can pick and choose from one that works perfectly for your design project.
How it works:
Install the plugin from here, and run it in your Figma design project.
Find a picture you like, and click to insert it into your file.
Pricing:
Free

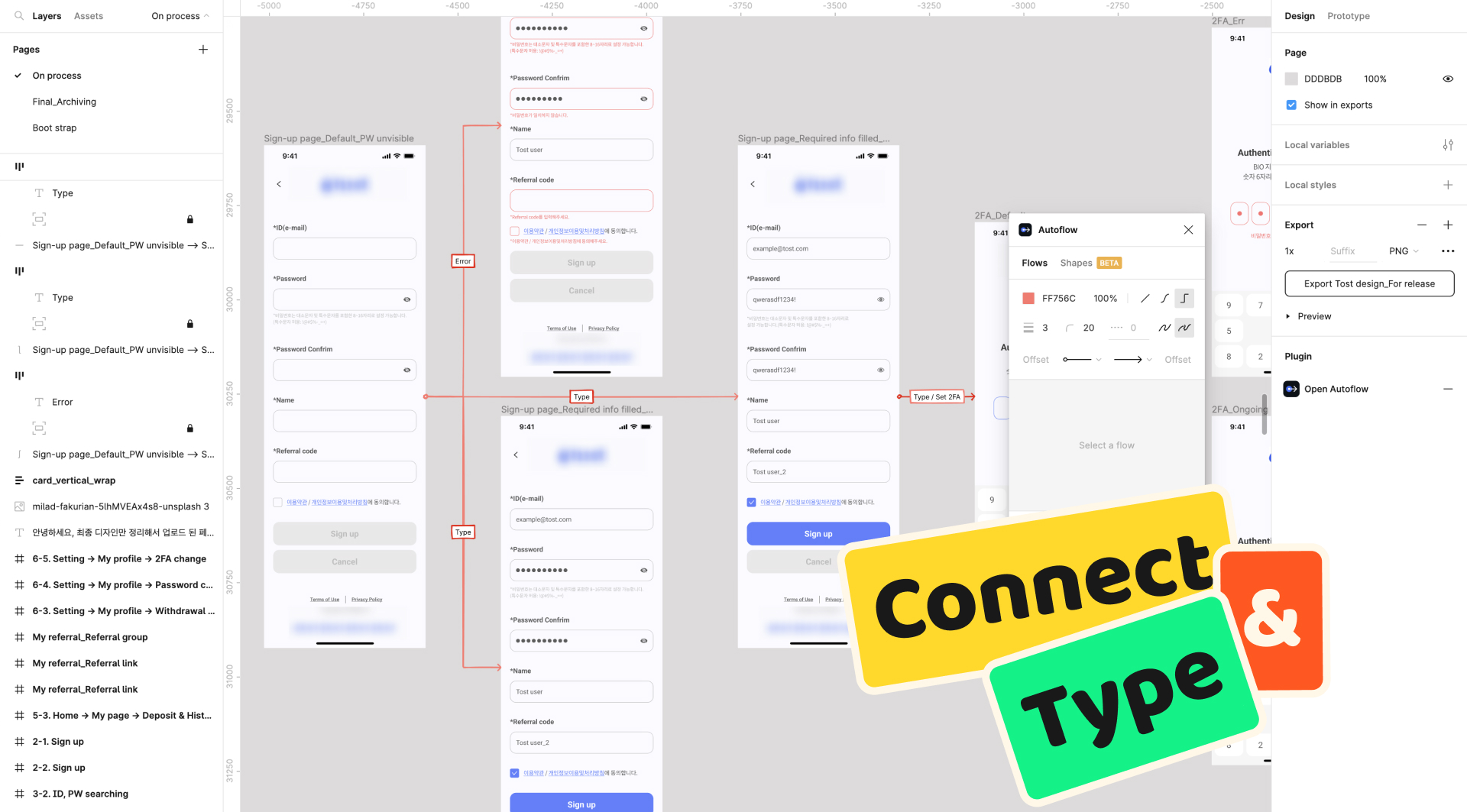
5. Autoflow: Best for establishing simple user flows
Autoflow is a plugin for Figma that helps you quickly and easily make user flows, diagrams, and graphics in a hand-drawn or minimalist style. Create polished flowcharts quickly and easily with Autoflow's intelligent obstacle detection, text annotations, and custom path routing, among other features.
How it works:
Install the plugin from here, and run it in your Figma design project.
Select two objects by holding down Shift, and Autoflow will draw an arrow to connect them.
Pricing:
Free up to 50 flows
$29 one-time payment for individual lifetime access


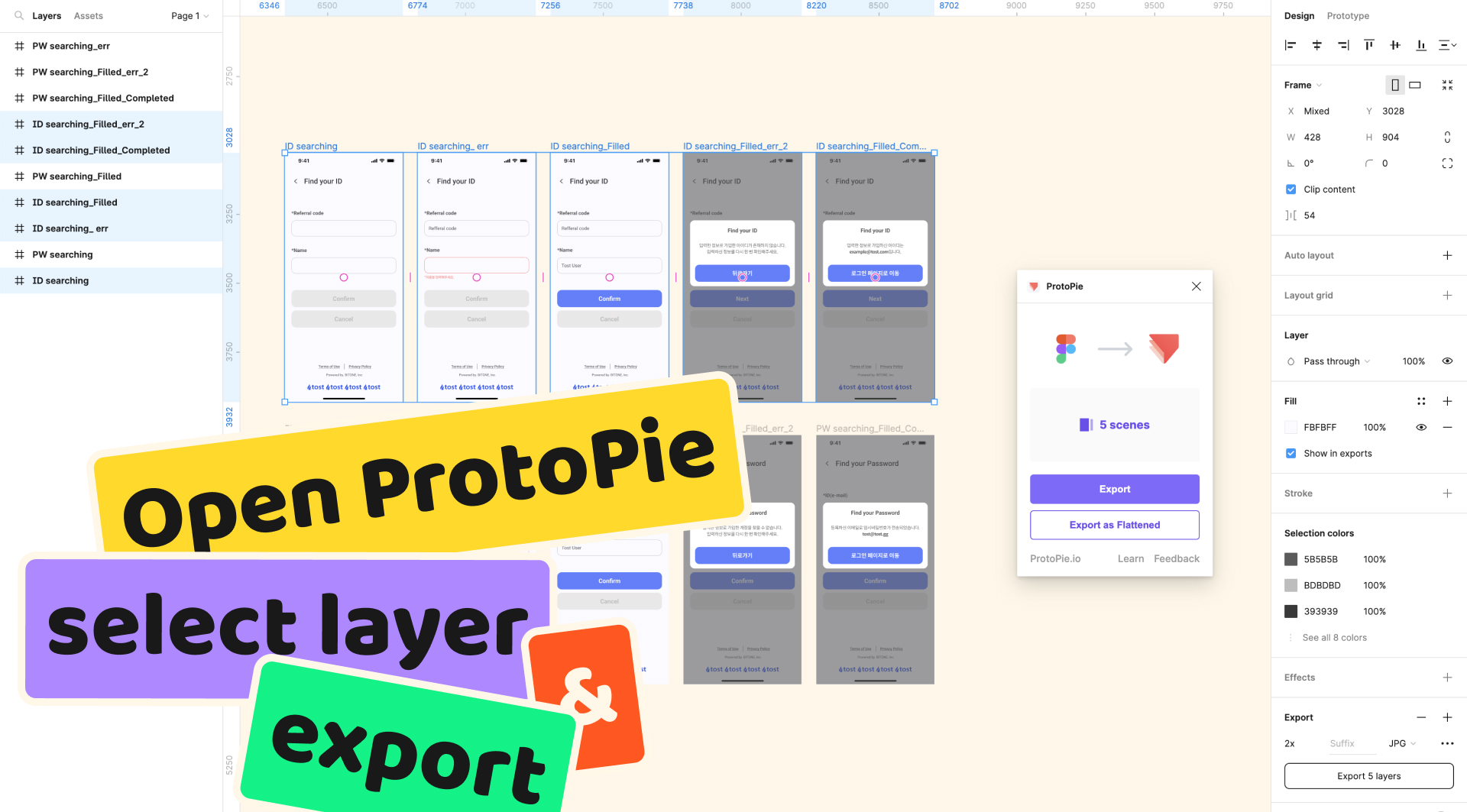
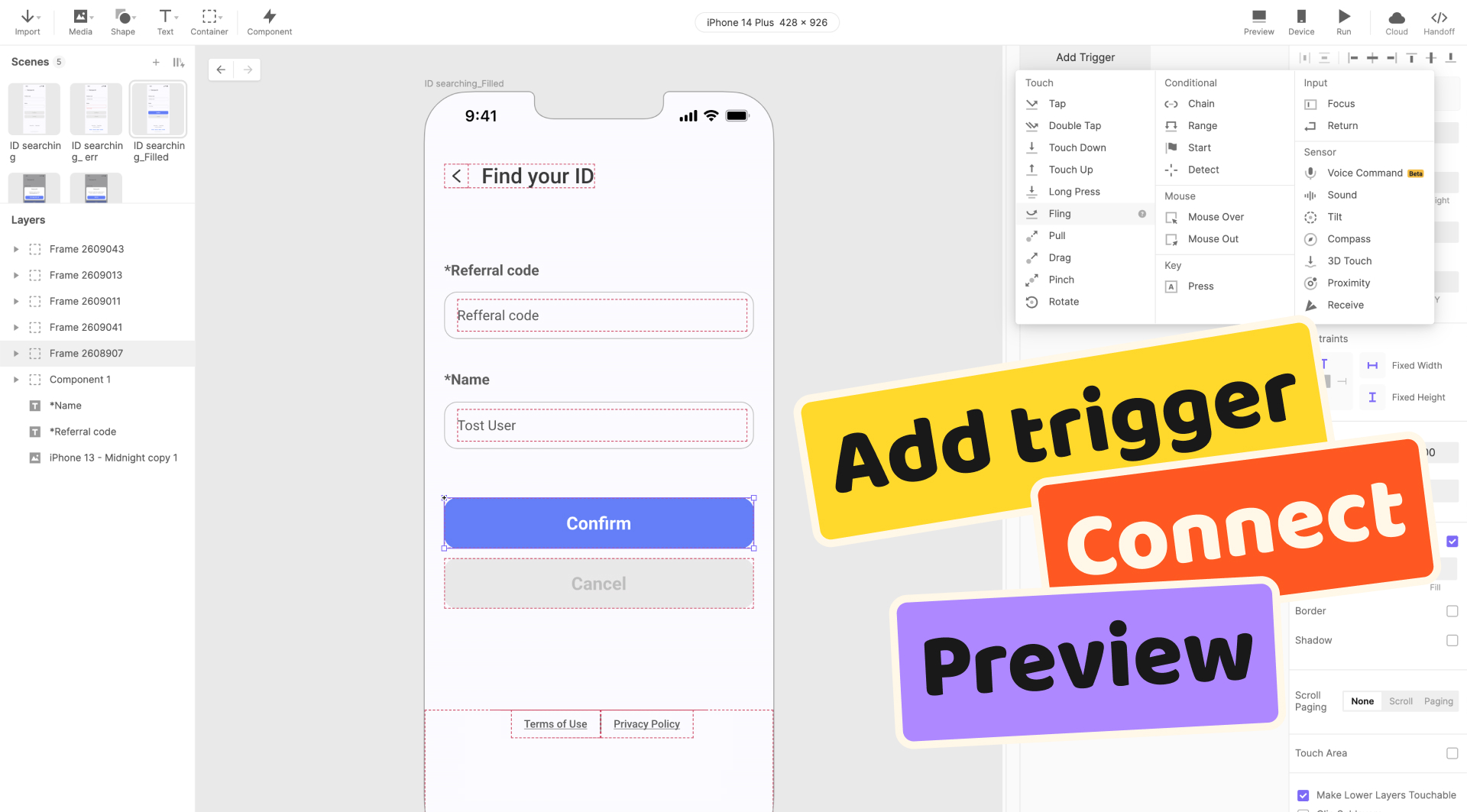
6. ProtoPie: Best for turning your Figma designs into high-fidelity prototypes
With the ProtoPie plugin for Figma, you can easily export your designs to make interactive, high-fidelity prototypes that work and look just like the real product—something that is difficult to do with Figma alone.
If Figma is your go-to UI design tool, ProtoPie can help you take your prototypes to the next level with dynamic interactions like conditions, formulas, and variables. You can add text input, camera, voice, and media playback, or even create prototypes that communicate with each other—it's all possible.
How it works:
First, make sure you have ProtoPie installed.
Open both Figma and the ProtoPie plugin for Figma.
Install the plugin from here, and run it in your Figma design project.
Select any frame or object and click on Export.
Add powerful interactions in ProtoPie.
Pricing:
Free for paid pro and enterprise plans

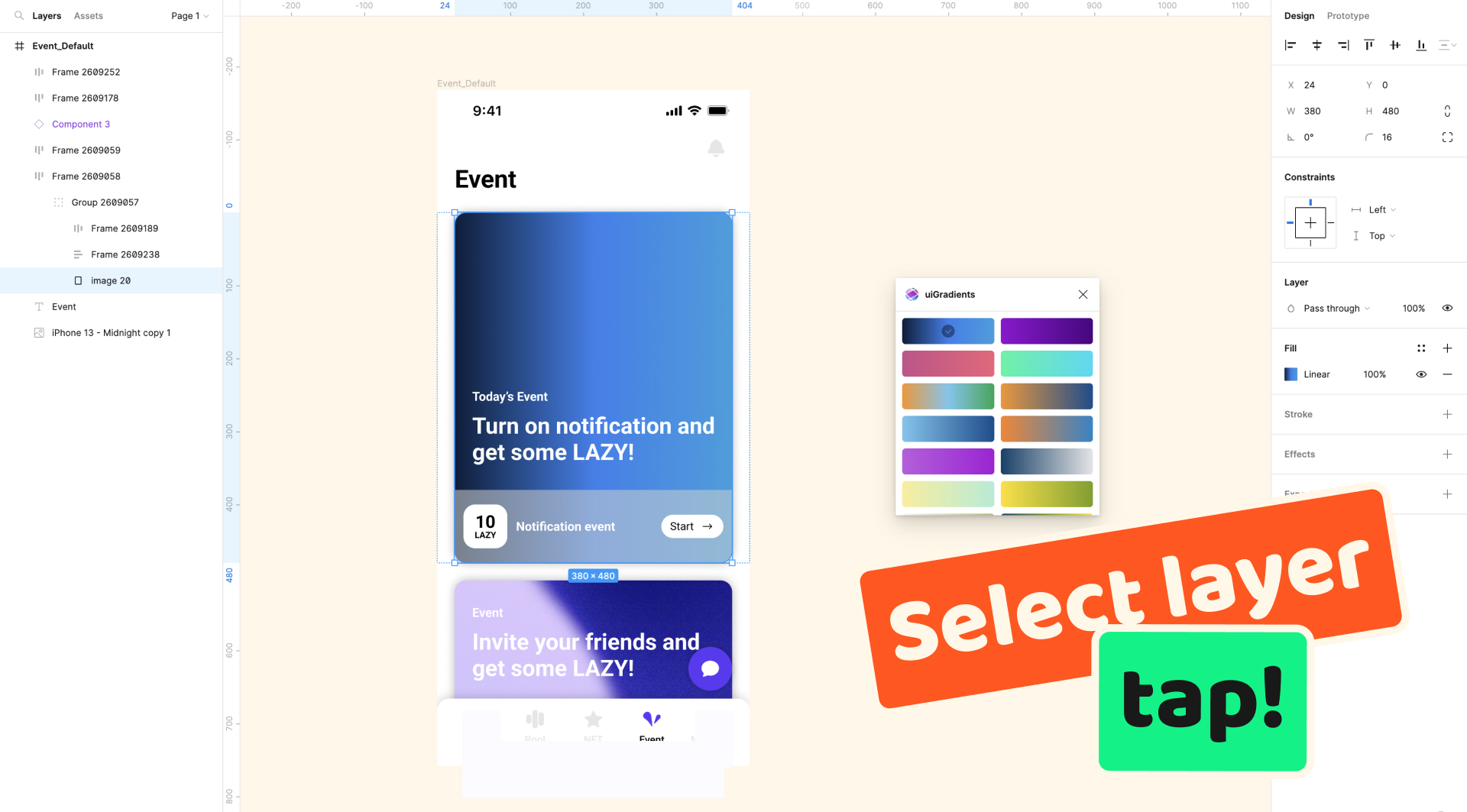
7. UIGradient: 350+ gradients to add to frames, groups, and texts
Adds gradients to groups, text and frames in single click. Simply select the element to apply gradient and run the plugin. Chose from 350+ gradients to add to frames, groups, and texts in a single click.
How it works:
Install the plugin from here, and run it in your Figma design project.
Select any frame or object and click. It's piece of cake once you know how.
Pricing:
Free


Extracted using TinyImage Compressor / 78KB on disk

Extracted using Figma export / 348KB on disk
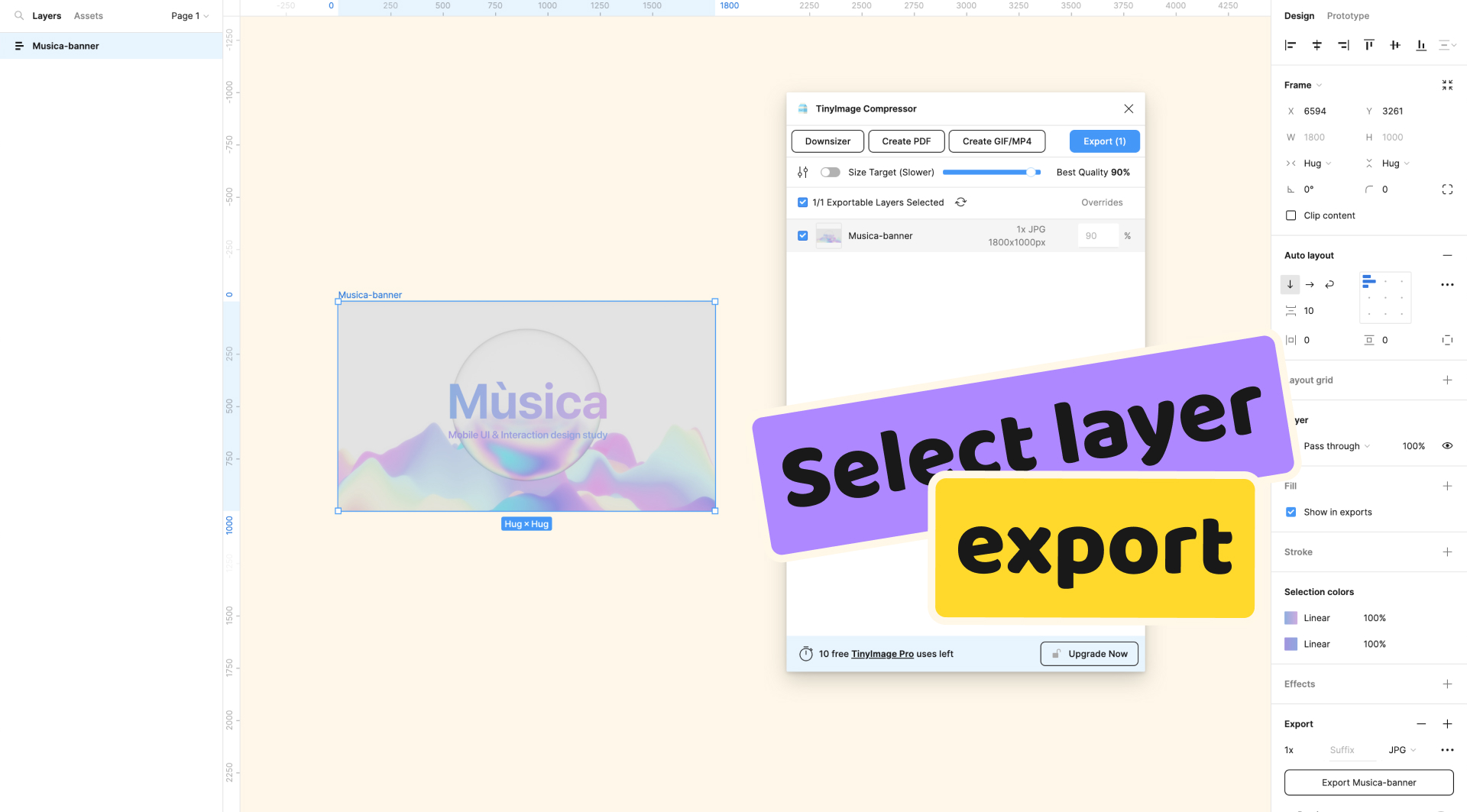
8. TinyImage Compressor: Best for exporting compressed image files
TinyImage Compressor is a powerful Figma plugin that allows designers to export images up to 95% smaller than the default exports from Figma, while keeping their data private. With features like customizable image compression levels, export formats, and file sizes, TinyImage Compressor makes it easy to optimize images for web and mobile designs.
How it works:
Install the plugin from here, and run it in your Figma design project.
Check out the user guide here for more information on how to use the plugin.
Pricing:
Free for pro version
15 free trials of TinyImage Pro are included with the free version

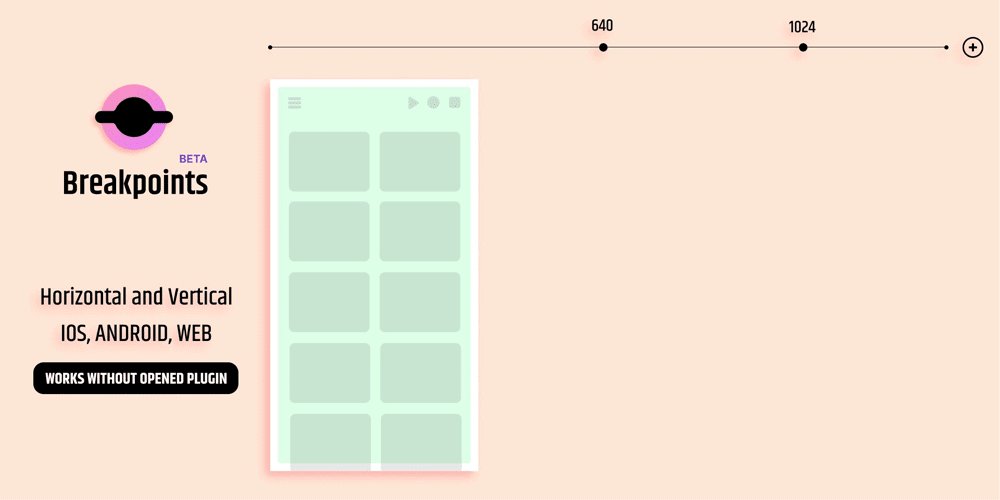
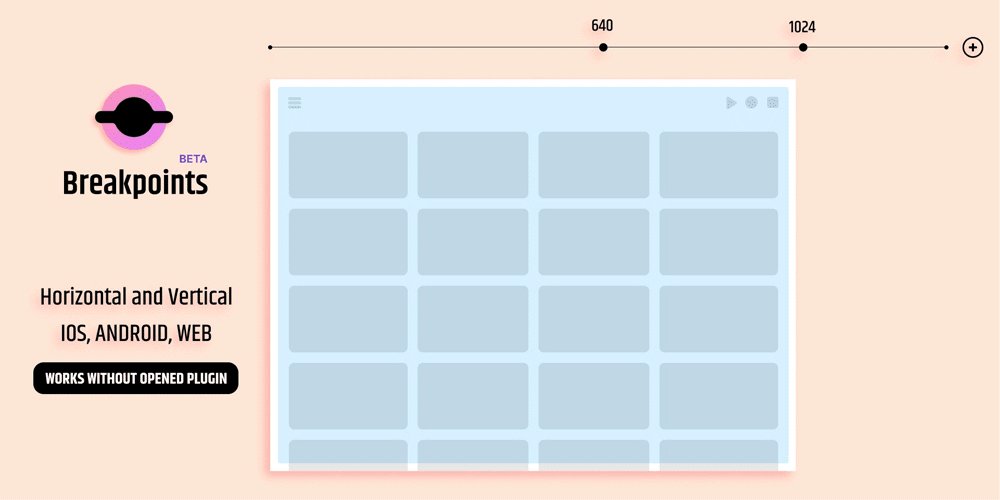
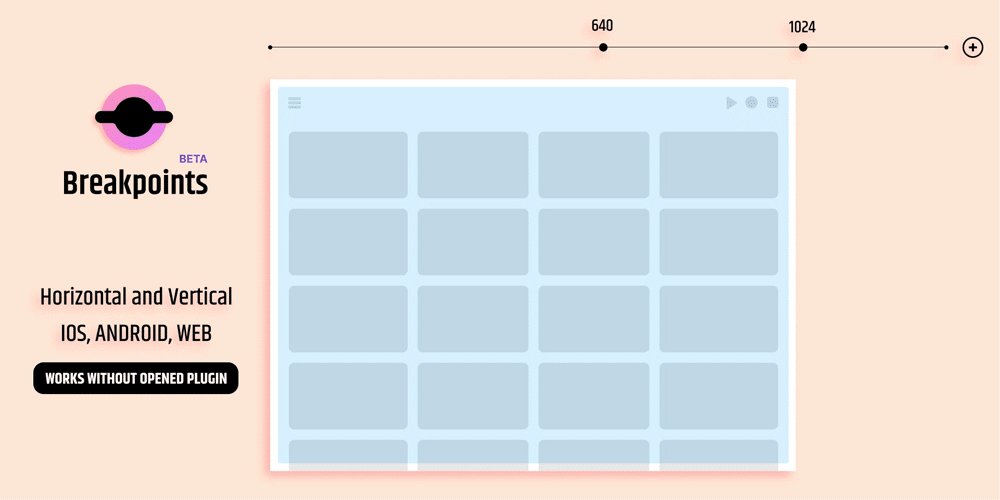
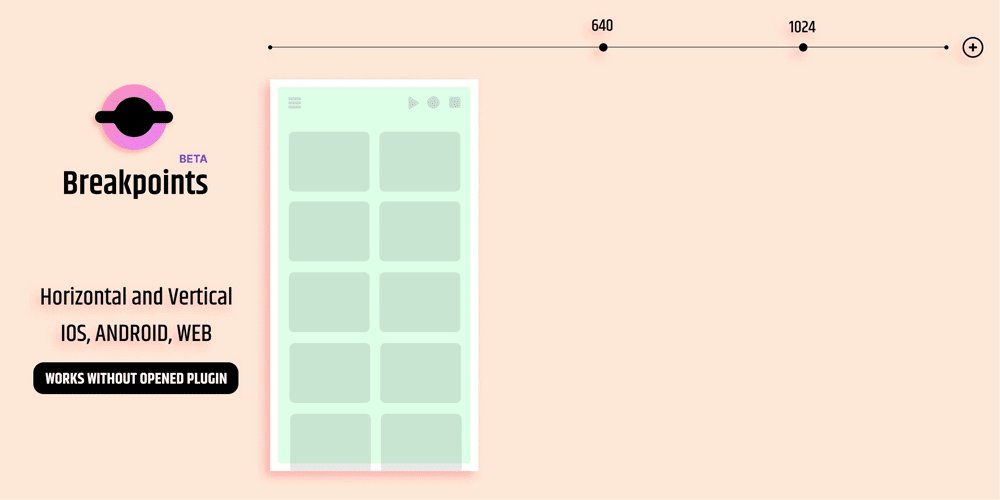
9. Breakpoints: Preview responsive design layouts
You can preview responsive design layouts inside a Figma frame. It works even without the opened plugin window and the best part is, anyone on your team can resize the frame without installing the plugin(Isn’t that AMAZING).
How it works:
Install the plugin from here, and run it in your Figma design project.
Add new points and snap ranges to existing layouts. You will get a live preview frame that switches when you resize.
Enable prototype switcher and share Figma animation prototype with your team as a developer guide.
Pricing:
15-day free trial
$18 one-time payment for individual lifetime access
You can find more information about the pricing here.