December 25, 2023
Contents design guideline from Material I/O Part.1
Effective alt text describes the meaning and context of images for screen reader users

Eugene,
UX/UI Designer

Effective writing describes the meaning and context for screen reader users. For that, UI text should be understandable by anyone, anywhere. Let's take a closer look and figure out effective writing guidance.

How to write great alt text
Overview
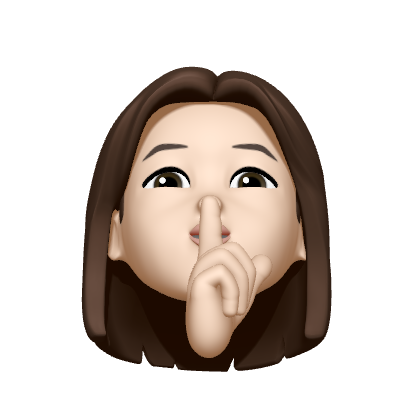
Alternative text (alt text) refers to off-screen text that is used by screen reader accessibility software. Screen readers read out visible content such as paragraph and button text, as well as hidden content, including alt text for icons and headings.
Alt text also displays when an image doesn’t load. It tells people what they need to know about an image if they can’t see it.

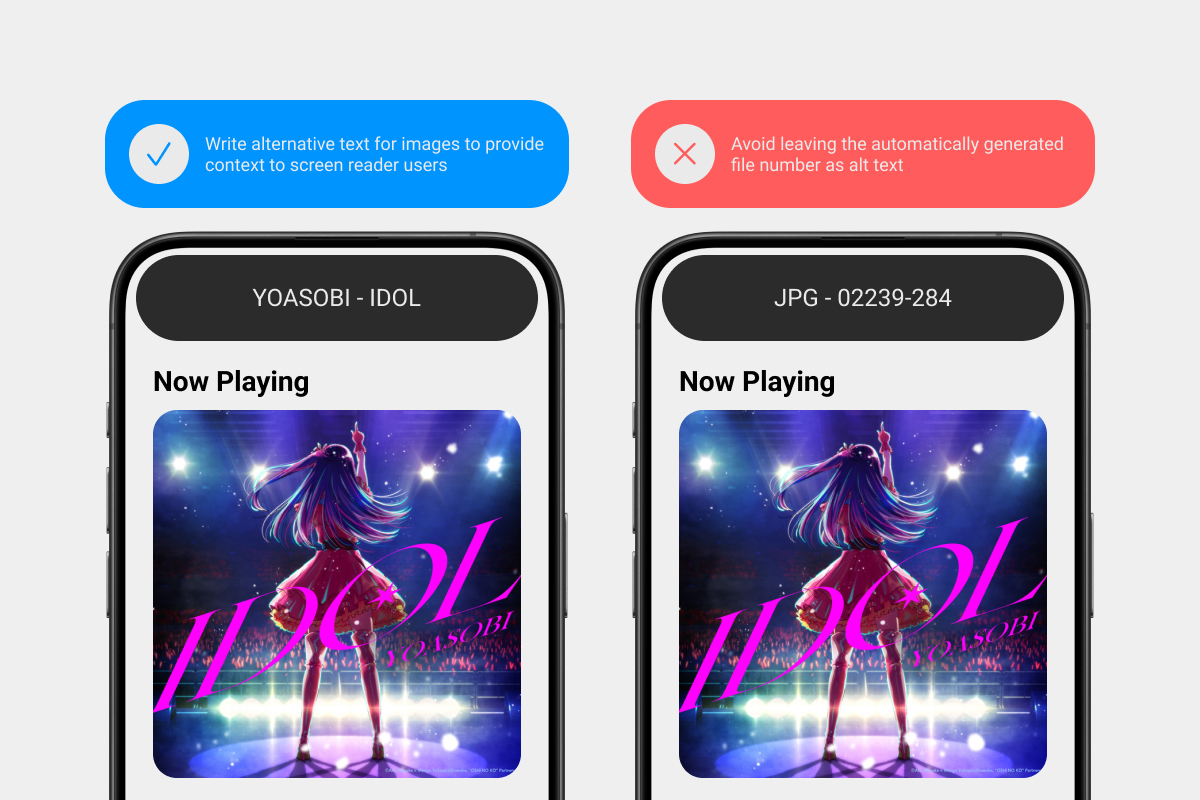
Focus on the meaning of the images
Describe the context and overall meaning, rather than focusing on the details. For example, in a shopping app, focus on the item for sale rather than the things around it.
Alt text can also help improve SEO, but its primary purpose should be to make sites usable for all.

Deciding when to use alt text
If you remove the image from the page and no information is lost, then the image is decorative and doesn’t need alt text or a caption.
An image can be marked decorative using a null alt attribute, such as alt=" "/ in HTML, which will hide the content from screen reader users.

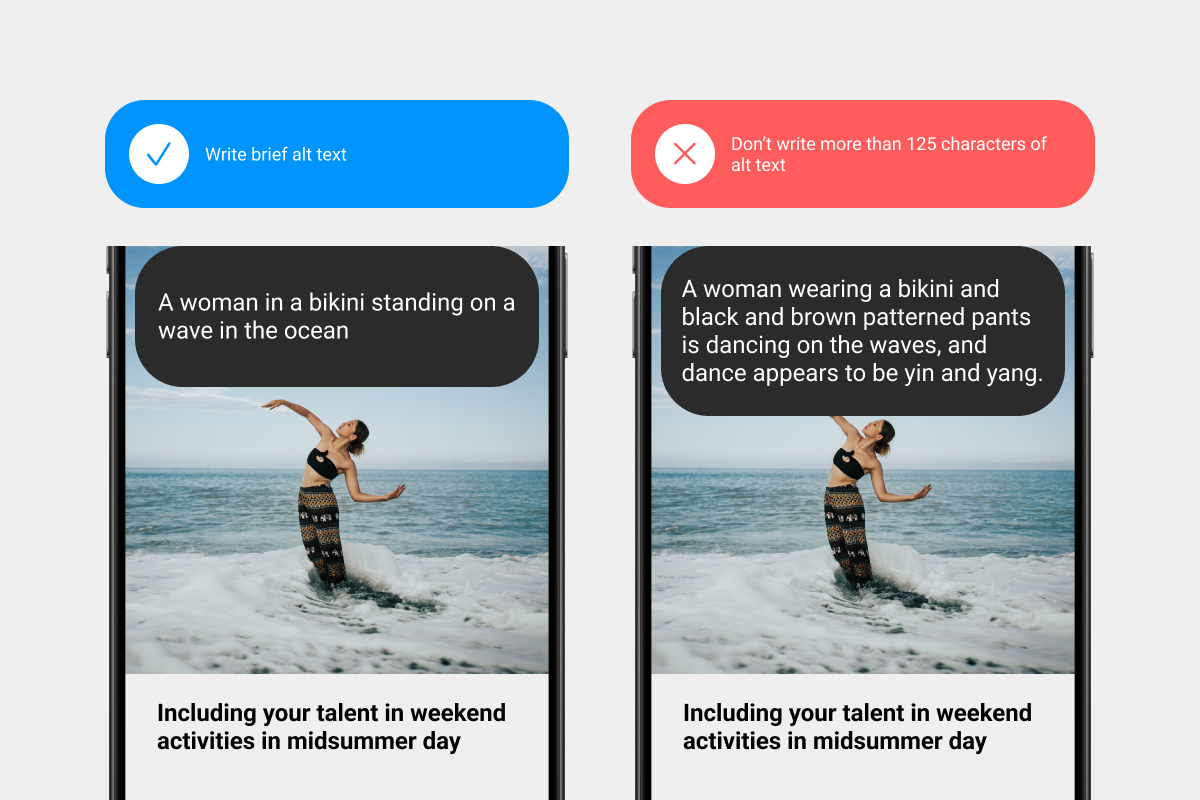
Keep it short
The recommended length for alt text is 140 characters.
If alt text is too long, it may be cut off by some screen readers, which is a poor user experience.

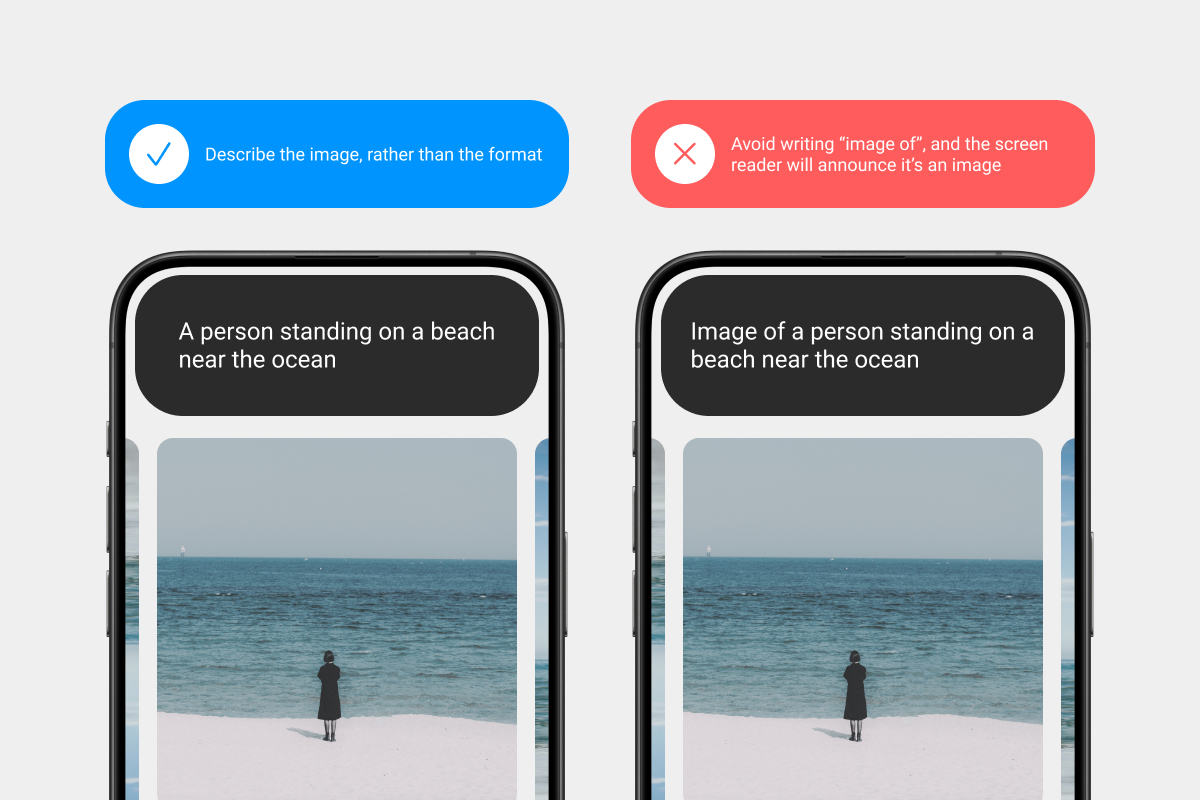
Don’t start alt text with “image of”
Screen readers announce “image” when they come across an image. If your start your alt text with “image of” a screen reader will announce “image, image of.”

Context and nearby text
Context matters
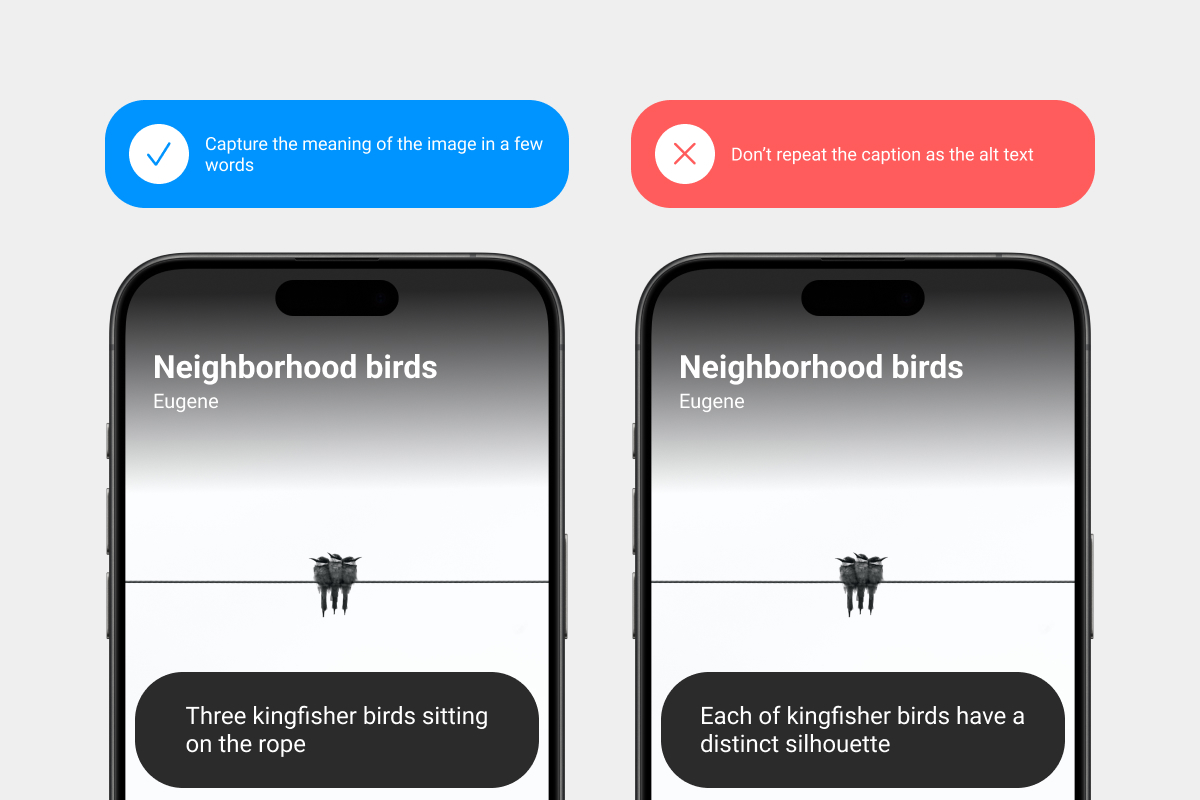
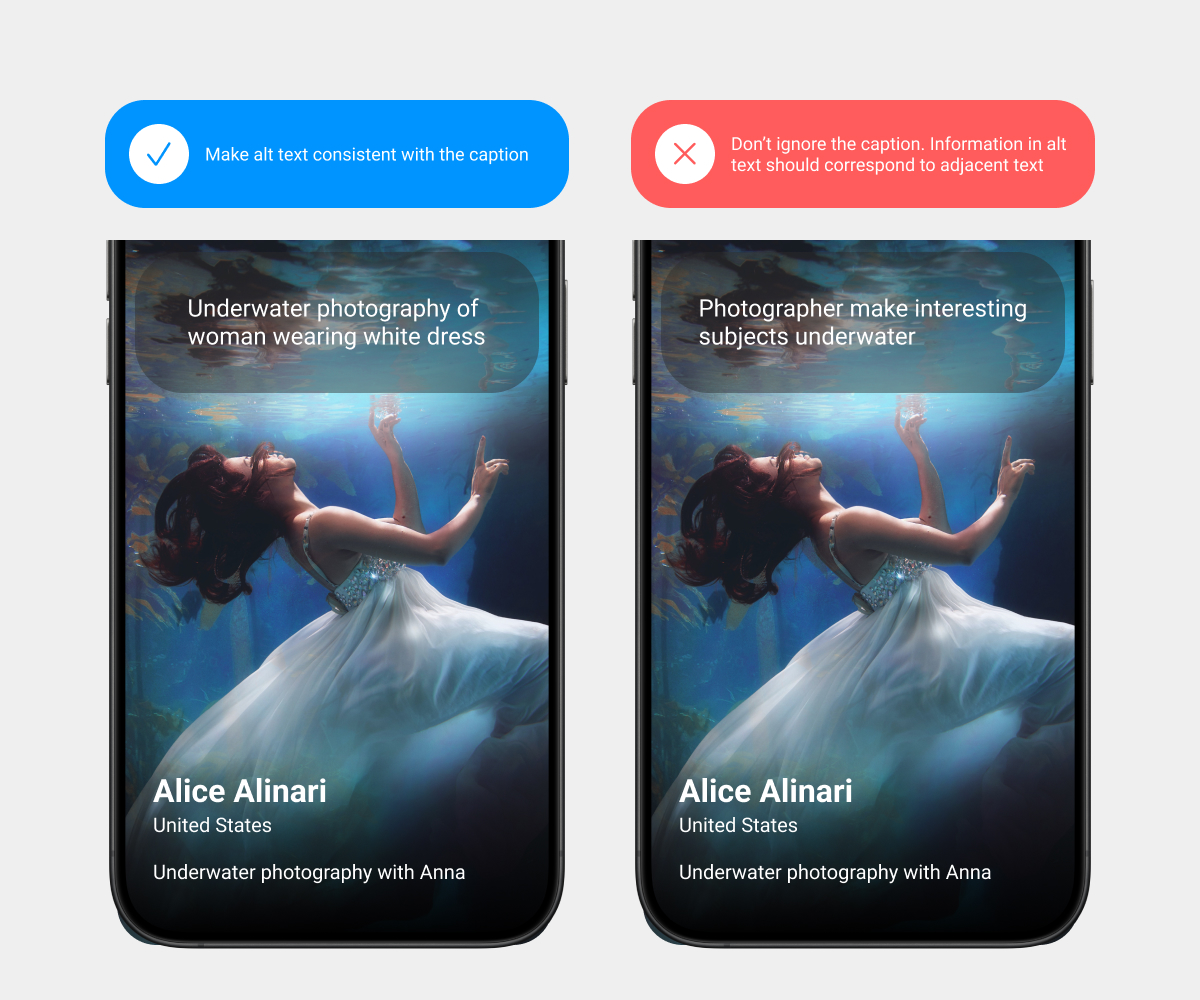
Use adjacent text to establish the context and word choices for alt text. Adjacent text includes all of the text near an image, such as body text, captions, and headlines.
Don’t repeat the caption in alt text. It’s against best practices because the user will hear the same text twice, which is a poor experience.
Be consistent in your word choices. For example, don’t use “antique” in a caption and “vintage” in the alt text.

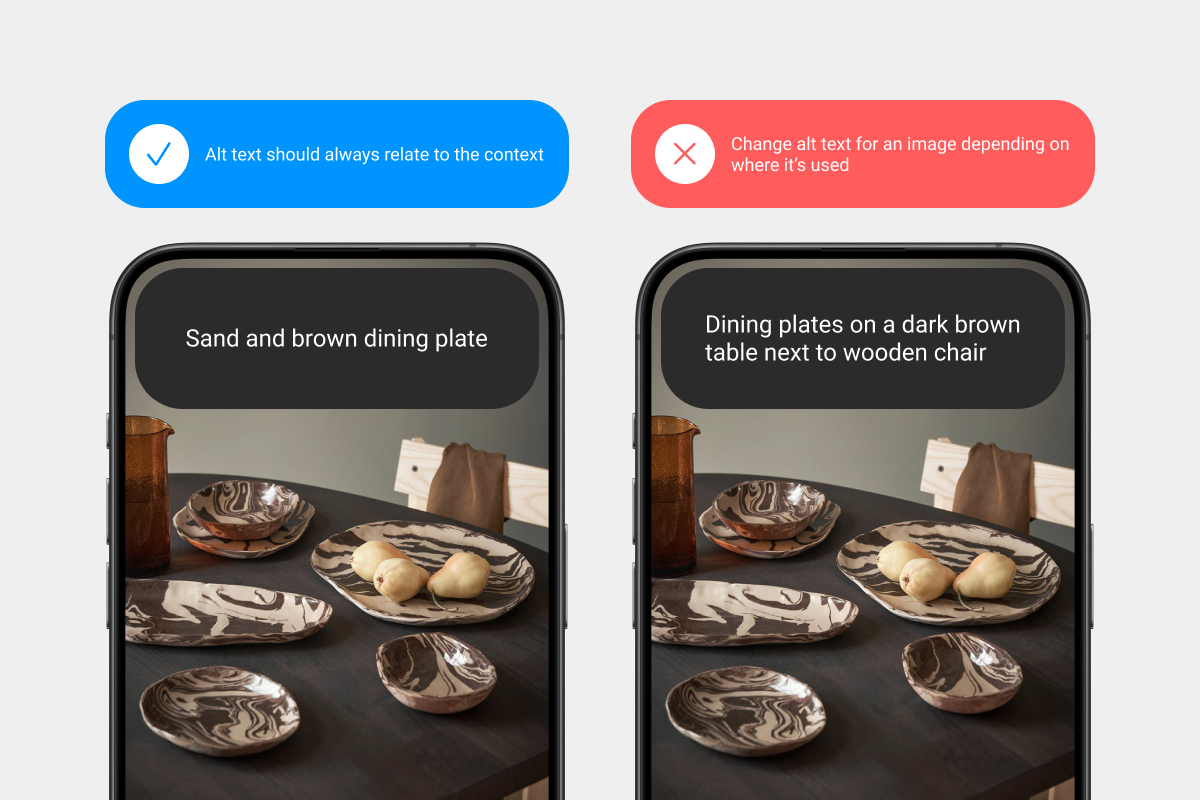
Alt text is subjective
Alt text is another layer of creative expression and should support the goals and style of its context.
The same image should have different alt text in different settings. Use the information in the app or article and the caption to decide what to emphasize in the alt text.